Adding colour to text and backgrounds
Adding colour to selected text.
You can add colour to any text you select. This will probably be in a heading, paragraph or list block.
Simply select the text you wish to colour, click on the more menu icon, and choose menu item Text Color.
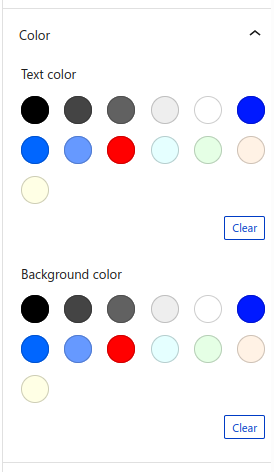
This will open the colour selector from which you can choose from a small set of preset colours. The currently selected colour is ticked.
Colour currently available are: Black, three shades of Grey, White, three shades of URC Blue, Red, hint of blue, hint of green, hint of salmon, hint of yellow.
The colours available here are set by the web manager to work well with our theme colours. A restricted set of colours adds to the 'brand look, but other colours can be added if they are needed.
Gutenberg's Text-Colour Selector

Adding colour to a whole block
If the Options sidebar (right) under the Block Tab there is a Colour accordion element, then you can set the default text colour and the background colour for that block.
You can also set the default text colour for blocks the directly contain text.
In the following example, the columns block has background colour: hint of yellow.
Within that the first (left) column block has text Colour:red; background colour: hint of green. The Paragraph has background colour:hint of salmon. The paragraph text inherits its colour from the column.
paragraph
paragraph
Both column blocks have CSS class:border.
The second column and it's paragraph have no colour settings.
You can see that, when Gutenberg adds background colour, it also automatically adds some padding inside of the border, but not in a consistent way. This may (and I do hope so) change with the new version of Gutenberg.

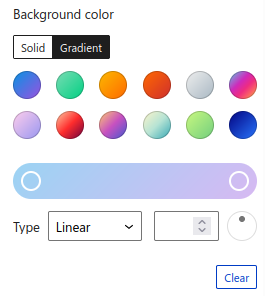
Some blocks, such as group, column and columns, also allow you to set a gradient rather than a solid colour on the background.
These are currently (Feb 24) just the ones set by default in Gutenberg, and clash with our URC coloured theme. More suitable gradients will be added.