Images and the Gutenberg Image Block
The Image block is more complicated because it dovetails with Drupal's "Media Library" and Drupal's "Image Styles" system, so you are going to have to learn a little about images on websites.
First, the Gutenberg Image Block.
Image Block
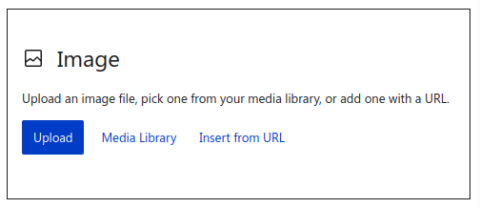
When you insert an image you are presented with the image wizard. This is effectively an interface with the Media Library.

Media Library opens up the Media Library interface where you can upload new images, or select existing images from the library. With the latest Gutenberg editor, this does allow us to set the media item name, the 'alt' text (important for accessibility) and the Image keywords.
Insert from URL opens up a simple text box into which you can type the address of an image from anywhere in the internet. Remember that we have no control about other sites - not even sites within the U.R.C. - and so these images can disappear without notice.
Please try to avoid using these:-
Upload allows you to upload an image into the Media Library.
You can Drag and drop or Cut and paste an image into Gutenberg.
Both of these links offer a cut down interface which does not allow you to set the media item name, the 'alt' text (important for accessibility) or the 'Image keywords' tag, so I strongly recommend you do not use it.
They are quick, but afterwards you should always go to the Drupal Media Library to edit the media item's name, set the Alt text and give it a keyword or two.
Once you add an image, the interface looks like this:

You can drag the circular 'size handles' to change the size of the image while preserving the aspect ratio (no stretched or squashed images!). You can do the same using the Width and Height boxes in the Settings Panel.
BUT - BEWARE!
Regardless of the size of the original image, and the size of the space into which you insert the image, Drupal and Gutenberg will by default insert an image scaled so that it's largest dimension is 480px using Image Style: Large (480x480).
So if you use the handles to make the image larger you will loose quality. Or if you make the image smaller, you may be downloading an unnecessarily large image just to shrink it in the browser - especially bad on a small device. I am sure you have visited sites where you can actually watch an image being downloaded.
Before you adjust the size of an image - especially if you want to enlarge it - you should check the Drupal Image Style in use in the Settings panel, and set it so that it is close to what you want. The you can use the size handles to make small adjustment if necessary.
Drupal's Image styles are preset ways of displaying a resized (scaled and/or cropped) but can also add various effects before an image is displayed. When an image is displayed with a style, a new file is created and the original image is left unchanged.

From left to right
Alignment - left (default), centre, or right. I usually centre the images.
Insert link - allows you to apply a link to the image. See details here.
Crop - allows you to crop the image. Warning: This does create a cropped version of the original image but does not place it into the Media Library so you can not immediately re-use it or delete it. Use sparingly if at all. However, we do have Drupal's File To Media module installed and available here (on the right) which can add the file to the media manager - but outside of Gutenberg.
Text over image - allows you to overlay a block text over the image. Warning - this actually converts the image into a Cover block and will stretch the image to fit the column it is in. Unless you have set a larger Image Style, - you will loose quality.
Duotone filter - instructs the browser to apply a filter over the image converting it to a two colour image
Replace - allows you to replace the image with another one. Always use the Media Library option!
Image Block Settings Panel
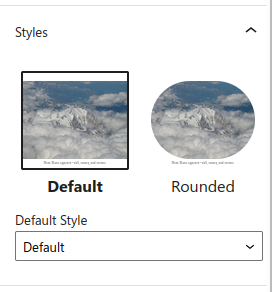
Styles
The Styles section allows you to choose between an unmodified image and a rounded image (which for a square original will appear circular).
Setting the style to rounded does not create a new image, it just adds a css styling command (border-radius: 9999px) to tell the browser to display it with rounded corners.
If you like rounded images you can set the default Style to Rounded.

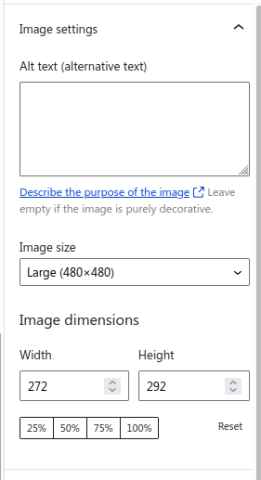
Image Settings
Alt text (alternative text)
The 'Alt' text for an image is the text that is shown when the image is unavailable, or to someone using a screen reader rather than a browser.
It is important to set, but this is not the best place to do it, as this is just a local copy of the text. It is far better to use the media manager interface to set the alt text, as it will then appear whenever the image is used.
Image size
This is the select list box through which you can choose the most suitable Drupal Image style to use in this place for this image. If you can't find a suitable image style, then ask an administrator.
Image dimensions
These are settings you should avoid using.
If the size of the image is not right for the current position, first set the Drupal Image style in the Image Size select box. If you do use then, make only small adjustments < 10%.