
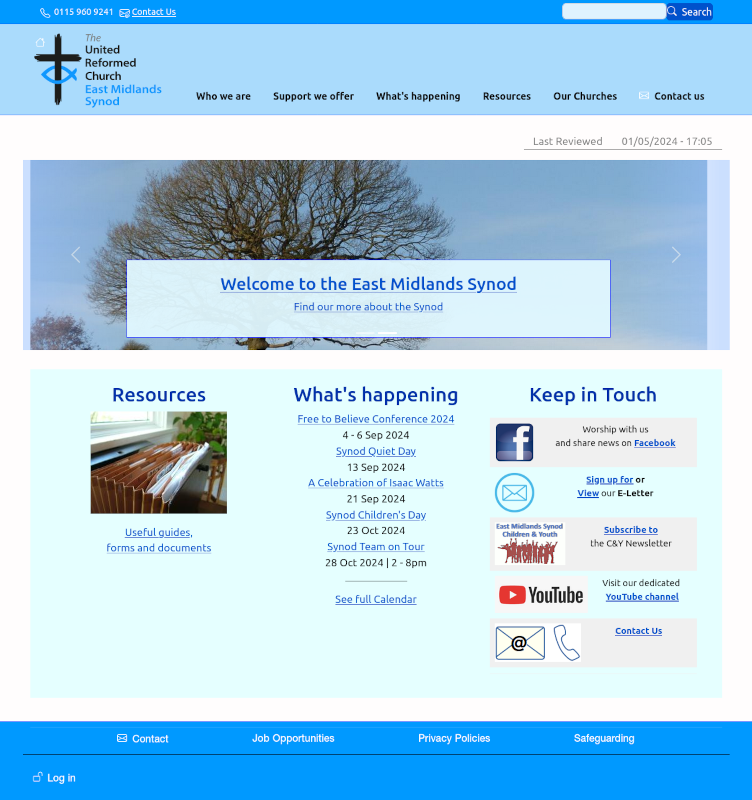
The top row
- has a URC blue (#0099ff;) coloured background.
On the left is a Drupal block - 'Tel & Email' - which holds the office telephone number and a link to the General (Synod Office) contact form which will send an email to both the Synod Office Manager and the Moderator's P.A. This is editable only by an Administrator.
- Goto manage > Structure > Block Layout.
- In the 'Top Header' region, choose 'edit Block' from the drop down on the right of the 'Tel & Email' row.
- Click the Source button once the Body field editor has opened - do not try to edit it in the Wysiwyg mode as the text contains some hand coded .svg icons which you will lose.
- Make sure that the Text Format is Full HTML
- Edit the Source code!
On the right (in the 'Top Header Form') is the standard 'Search Form' Drupal block.
This row collapses when you scroll down the page.
Second Row - main menu
- has a URC light-blue (#aadbfc;) background. It shrinks vertically when you scroll down, and changes to a tablet/mobile friendly menu on a narrower screen.
It contains The Site's Main Menu
Third row - the Carousel
- is a Drupal block generated by the View 'test carousel' which shows all published content of type 'Carousel Hero' sorted by descending 'Authored on' date (which you can edit in the Authoring information Settings Tab).
The Carousel block only appears on the front page.
To add or delete content in the carousel, simply create or delete content of type 'Carousel Hero'. You can find Carousel hero content in Admin:Manage content.
Fourth row - the main body of the page.
In the image above this is the three columns on a greenish background (it has changed on the live site!)
It is a Basic Page+ which you can edit quickly (when logged in) from the context menu which appears top left when you hover over it.
Currently it contains a single Gutenberg block - a 3 column block.
in the image above -
The left column has a heading, and image and a paragraph, all centred.
The middle column is a Drupal block generated by the Calendar view, a separator and a paragraph. (The calendar view supplies the heading.)
The right column is a heading and a table
Each column has a border ( set in the Settings sidebar -> Block -> Styles -> Border ) - and some padding - the space between the border and the content. Each now has a different background colour.
Each column has the same height regardless of how much content it has because its alignment is set to "stretch to fit'. Magic!
Fourth Row
- has a URC blue (#0099ff;) coloured background, and contains three menus.
Press [End] or Ctrl/[down-arrow] to get there quickly.
The footer menu is manually generated, and managed in Manage > Structure > Menu > Footer.
The tools menu is for content editors, and contains some useful shortcuts, and a link to these Help pages.
It is still under constitution.
The user menu is where you log on and log off.